Available Options for the Advanced (in-page) Embed Code
Introduction
The Advanced (in-page) embed code permits you to have the player exist in the HTML page directly, not in an iframe. This offers the benefits of ease of accessing the player and associated properties and events. By using the non-iframe player, you lose the ease of use of the player as a single, contained unit in social media applications and sharing. See the Choosing the Correct Embed Code document for further information.
Usage
To use the in-page embed code follow these steps:
- Use the PLAYERS module to create a player.
- Go to the MEDIA module and publish a video using the newly created player.
- Copy the Advanced embed code. The HTML will be similar to the following:
<video-js data-video-id="4093372393001" data-account="1507807800001" data-player="ry3j6rsze" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/ry3j6rsze_default/index.min.js"></script> - Copy the HTML from the browser and paste into the
bodyof a full HTML page. - Browse the HTML page to see the player functioning.
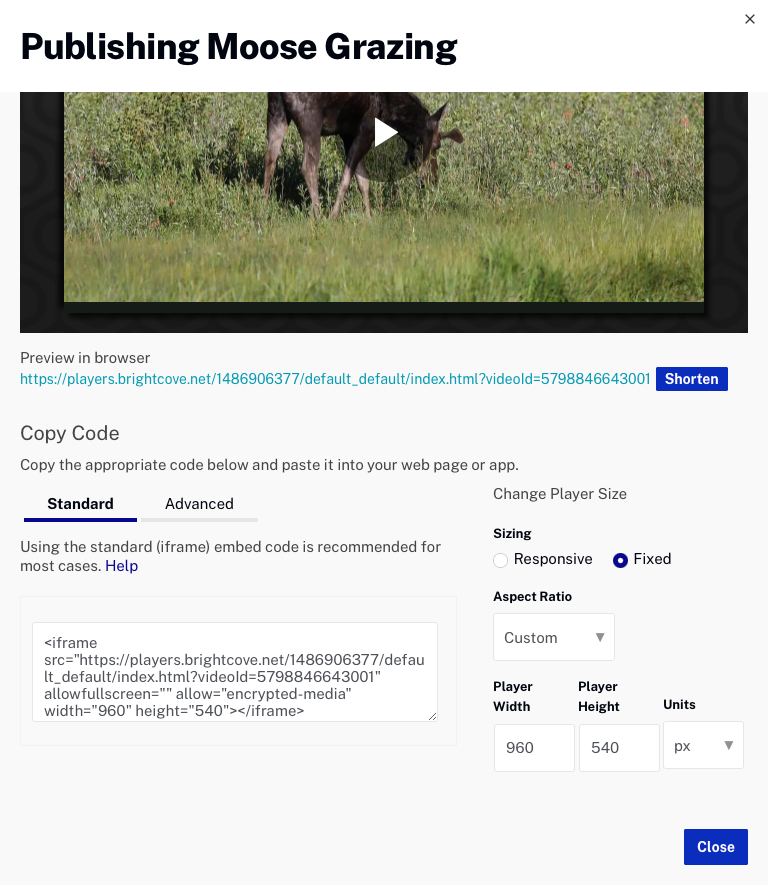
When publishing videos using the Media module, you can use the player URL to preview the video or copy the iframe or In-Page embed code to paste into your web page or application.
Note: Click the Shorten button next to the preview URL to generate a shortened preview URL.
The Standard link displays the iframe embed code and the Advanced link displays the In-Page embed code. From the Player Management API perspective, you will also see the Advanced player code referred to as the embed_in_page implementation.

In-Page embed code (Advanced)
Typical in-page embed code will appear as follows:
<video-js data-video-id="5076962725001"
data-account="1507807800001"
data-player="BkTGbgSq"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/BkTGbgSq_default/index.min.js"></script>
Although integrating the In-Page publishing code can be more complex, using the In-Page code is best when the page containing the player needs to communicate with the player. Some examples of when to use the In-Page embed code include:
- The code in the containing page needs to listen for and act on player events
- The player uses styles from the parent page
- The iframe code will cause application logic to fail, like a redirect from the parent page
Even if your final implementation does not use the iframe embed code, you can still use the In-Page code with a plugin for your JavaScript and a separate file for your CSS. This encapsulates your logic so that you can easily use it in multiple players.
Recommendation
It is considered a best practice to use the iframe implementation unless some application logic requires the use of the In-Page code. If you are using the Audience module to track viewer engagement, the In-Page (Advanced) embed code must be used.
Attributes
Numerous attributes are available for the <video-js> tag to provide additional information about how a player should behave. The table below details available attributes.
| Attribute | Description | Data Type |
|---|---|---|
autoplay |
Indicates that the player should start playing immediately, on platforms where this is allowed. If If the above fail, the player will display the "Big Play Button" as if autoplay was set to false. Getting a video to autoplay can be a complex situation. See the Autoplay Considerations document for further details. |
Boolean |
class |
Standard HTML attribute that will be assigned the video-js value by default. | String |
controls |
Determine if the controls should be visible in the player. | Boolean |
crossorigin |
If true, the underlying <video-js> element will have crossorigin="anonymous". This means that any videos or text tracks pulled into the player must have CORS headers. | Boolean |
data-account |
The account ID, sometimes also called the Publisher ID. | String |
data-ad-config-id |
A Dynamic Delivery SSAI ad configuration ID. | String |
data-application-id |
Allows re-use of a single player, but differentiates analytics on a per-site or per-application basis. See the Adding an Application ID to the Player Embed Code document for full details. | String |
data-delivery-config-id |
A Dynamic Delivery Rules configuration ID | String |
data-embed |
Displays information if you are using embeds (parent-child player relationships). For details see the Embed APIs document. Note that this link opens a new tab to a different domain. | String |
data-player |
Sets the player ID. | String |
data-playlist-id |
Sets the ID or reference ID of the playlist in the player. | String |
data-playlist-video-id |
Sets the initial video to be played in the video, which must be in the designated playlist. | String |
data-start-time |
Sets the time offset from which a video will start playing. See the Deep Linking document for details. | String |
data-video-id |
Sets the ID or reference ID of the video in the player. | String |
height |
Sets the display height of the video, measured in pixels ONLY. For further details using percentages for the height see the Sizing the Player document. | Number |
language |
Sets the language (using a valid language code, usually two letters) for the player. | String |
languages |
An array of strings that will cause the specified languages to be included in the player. | Array |
loop |
Causes the video to start over as soon as it ends. | Boolean |
muted |
Mutes the video's sound. | Boolean |
playsinline |
If the platform and OS allow it, will display video content within the player's playback area, meaning it won't displayed fullscreen or in an independent, resizable window; does work on iPhone and iPad | Boolean |
preload |
Informs the browser whether or not the video data should begin downloading as soon as the video tag is loaded. Possible values are none, metadata or auto. See the next section for further details. |
String |
techOrder |
The order in which playback techs should be used. | Array |
width |
Sets the display width of the video, measured in pixels ONLY. For further details using percentages for the width see the Sizing the Player document. | Number |
preload details
The preload attribute informs the browser whether or not the video data should begin downloading as soon as the video tag is loaded. The options are auto, metadata, and none. For different playback technology the settings mean slightly different things and noted below.
-
auto(default): For HLS and DASH, the player downloads the m3u8 manifest file and 1-2 segments.For the MP4 playback technology, auto means the player loading the video immediately (if the browser agrees). Some mobile devices like iPhones and iPads will not preload the video in order to protect their users' bandwidth.
metadata: For HLS and DASH, metadata is the same as auto.none: For HLS and DASH, player only downloads the m3u8 manifest so that the video duration can be calculated.
For the MP4 playback technology, the player loads only the metadata of the video, which includes information like the duration and dimensions of the video.
For the MP4 playback technology, the player doesn’t preload any of the video data. This will wait until the user clicks play to begin downloading.
<video-js preload ...>
or
{ "preload": "auto" }