Player example
The player below shows two different CTAs displayed based on cue points. The first CTA is displayed at 3 seconds, for a duration of 5 seconds. The second CTA is displayed at 13 seconds for a duration of 3 seconds.
See the Pen 18177-cue-points-display-cta by Brightcove Learning Services (@rcrooks1969) on CodePen.
Source code
View the complete solution on GitHub.
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Later in this document the logic, flow and styling used in the application will be discussed in the Player/HTML configuration, Application flow and Application styling sections. The best way to follow along with the information in those sections is to:
- Click the EDIT ON CODEPEN button in the CodePen and have the code available in one browser/browser tab.
- In CodePen, adjust what code you want displayed. You can change the width of different code sections within CodePen.
- View the Player/HTML configuration, Application flow and/or Application styling sections in another browser/browser tab. You will now be able to follow the code explanations and at the same time view the code.
Development sequence
Here is the recommended development sequence:
- Use the In-Page embed player implementation to test the functionality of your player, plugin and CSS (if CSS is needed)
- Put the plugin's JavaScript and CSS into separate files for local testing
- Deploy the plugin code and CSS to your server once you have worked out any errors
- Use Studio to add the plugin and CSS to your player
- Replace the In-Page embed player implementation if you determine that the iframe implementation is a better fit (detailed in next section)
For details about these steps, review the Step-by-Step: Plugin Development guide.
iframe or In-Page embed
When developing enhancements for the Brightcove Player you will need to decide if the code is a best fit for the iframe or In-Page embed implementation. The best practice recommendation is to build a plugin for use with an iframe implementation. The advantages of using the iframe player are:
- No collisions with existing JavaScript and/or CSS
- Automatically responsive
- The iframe eases use in social media apps (or whenever the video will need to "travel" into other apps)
Although integrating the In-Page embed player can be more complex, there are times when you will plan your code around that implementation. To generalize, this approach is best when the containing page needs to communicate to the player. Specifically, here are some examples:
- Code in the containing page needs to listen for and act on player events
- The player uses styles from the containing page
- The iframe will cause app logic to fail, like a redirect from the containing page
Even if your final implementation does not use the iframe code, you can still use the In-Page embed code with a plugin for your JavaScript and a separate file for your CSS. This encapsulates your logic so that you can easily use it in multiple players.
API/Plugin resources used
| API Methods | API Events | API Properties | Brightcove Player Plugins |
|---|---|---|---|
| addClass() | loadstart | mediainfo.cue_points | Overlay Plugin |
| on() | activeCues | ||
| textTracks() | |||
| removeClass() |
The code also uses JavaScript's setTimeout() and removeTimeout() methods. These methods call a function after a specified delay and then remove the timeout.
Player/HTML configuration
This section details any special configuration needed during player creation. In addition, other HTML elements that must be added to the page, beyond the in-page embed player implementation code, are described.
Player configuration
You need to add and configure the Overlay Plugin in Studio > Players > Plugins. Add the paths to the JavaScript and CSS:
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
Then add the Options (JSON) as follows:
{
"overlays": [
{
"align": "bottom",
"start": "play"
}
]
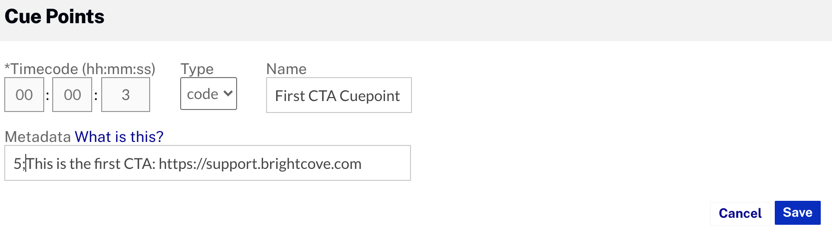
}The videos published with the player must contain cue points that are configured in Studio. The information for the CTA is stored in the Metadata field. In a semicolon separated list store the following:
- Duration for display
- Text for the anchor tag
- URL for the anchor tag

Other HTML
No other HTML elements are added to the page.
Application flow
The basic logic behind this application is:
- Configure a listener for cue point changes.
- On a cue point change, extract data from the cue point and display a dynamically populated overlay.
- At the end of the cue point duration, remove the overlay.
Configure listener for cue point changes
Find the code which is labeled:
// ### Listen for cue change then pass data to be displayed ###
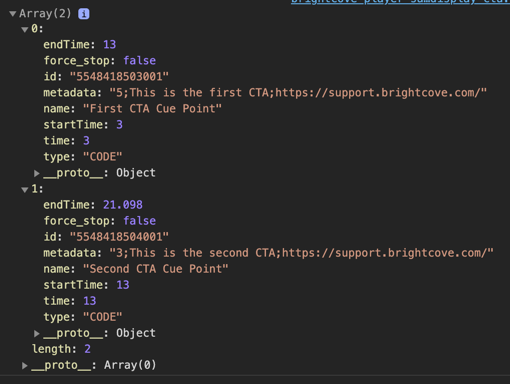
After extracting the cue point information from the mediainfo object, you use JavaScript's oncuechange event handler to listen for cue point starts. You then extract the cue point information for the current cue point and call the displayCTA() method. The information about the cue points passed to the custom function appears as follows:

Display the overlay with dynamically populated data
Find the code which is labeled:
// ### Extract data pieces from cue point meta data and display overlay ###
The first step uses JavaScript's split() method to break the metadata info three pieces and each piece is assigned to a variable. After building the dynamic anchor tag, JavaScript's setTimeout() value is used to set how long before another method is called. The overlay data is then injected and the overlay displayed.
Remove the overlay
Find the code which is labeled:
// ### Clear timeout and remove overlay ###
This method is called when the time set in the setTimeout() method expires. Here the timeout is cleared using JavaScript's clearTimeout() method. Also, the overlay is hidden.
Extract a smaller array from a larger array
Find the code which is labeled:
// ### Helper function to extract cue point info ###
This is a helper function used to extract desired cue point information.
Application styling
The CSS contains styles to size the player and a class selector used to hide the overlay.
Plugin code
Normally when converting the JavaScript into a Brightcove Player plugin nominal changes are needed. One required change is to replace the standard use of the ready() method with the code that defines a plugin.
Here is the very commonly used start to JavaScript code that will work with the player:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
You will change the first line to use the standard syntax to start a Brightcove Player plugin:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
As mentioned earlier, you can see the plugin's JavaScript code in this document's corresponding GitHub repo: cue-point-cta.js.
Using the plugin with a player
Once you have the plugin's CSS and JavaScript files stored in an Internet accessible location, you can use the plugin with a player. In Studio's PLAYERS module you can choose a player, then in the PLUGINS section add the URLs to the CSS and JavaScript files, and also add the Name and Options, if options are needed.