Player example
The following shows a player where the three ad cue points associated with the video are displayed in the playback bar as blue markers. Note that the same ad is displayed all three times in the video. This is simply because a static VAST tag is used rather than setting up an ad server that could randomly send different ads. When you play the video, the ad will appear at 3, 10 and 17 seconds.
See the Pen 18133-ad-indicators-playback-bar by Brightcove Learning Services (@rcrooks1969) on CodePen.
Source code
View the complete solution on GitHub.
Using the CodePen
Here are some tips to effectively use the above CodePen:
- Toggle the actual display of the player by clicking the Result button.
- Click the HTML/CSS/JS buttons to display ONE of the code types.
- Later in this document the logic, flow and styling used in the application will be discussed in the Player/HTML configuration, Application flow and Application styling sections. The best way to follow along with the information in those sections is to:
- Click the EDIT ON CODEPEN button in the CodePen and have the code available in one browser/browser tab.
- In CodePen, adjust what code you want displayed. You can change the width of different code sections within CodePen.
- View the Player/HTML configuration, Application flow and/or Application styling sections in another browser/browser tab. You will now be able to follow the code explanations and at the same time view the code.
Development sequence
Here is the recommended development sequence:
- Use the In-Page embed player implementation to test the functionality of your player, plugin and CSS (if CSS is needed)
- Put the plugin's JavaScript and CSS into separate files for local testing
- Deploy the plugin code and CSS to your server once you have worked out any errors
- Use Studio to add the plugin and CSS to your player
- Replace the In-Page embed player implementation if you determine that the iframe implementation is a better fit (detailed in next section)
For details about these steps, review the Step-by-Step: Plugin Development guide.
iframe or In-Page embed
When developing enhancements for the Brightcove Player you will need to decide if the code is a best fit for the iframe or In-Page embed implementation. The best practice recommendation is to build a plugin for use with an iframe implementation. The advantages of using the iframe player are:
- No collisions with existing JavaScript and/or CSS
- Automatically responsive
- The iframe eases use in social media apps (or whenever the video will need to "travel" into other apps)
Although integrating the In-Page embed player can be more complex, there are times when you will plan your code around that implementation. To generalize, this approach is best when the containing page needs to communicate to the player. Specifically, here are some examples:
- Code in the containing page needs to listen for and act on player events
- The player uses styles from the containing page
- The iframe will cause app logic to fail, like a redirect from the containing page
Even if your final implementation does not use the iframe code, you can still use the In-Page embed code with a plugin for your JavaScript and a separate file for your CSS. This encapsulates your logic so that you can easily use it in multiple players.
API/Plugin resources used
| API Properties |
|---|
| mediainfo.cuePoints |
| mediainfo.duration |
Player/HTML configuration
This section details any special configuration needed during player creation. In addition, other HTML elements that must be added to the page, beyond the in-page embed player implementation code, are described.
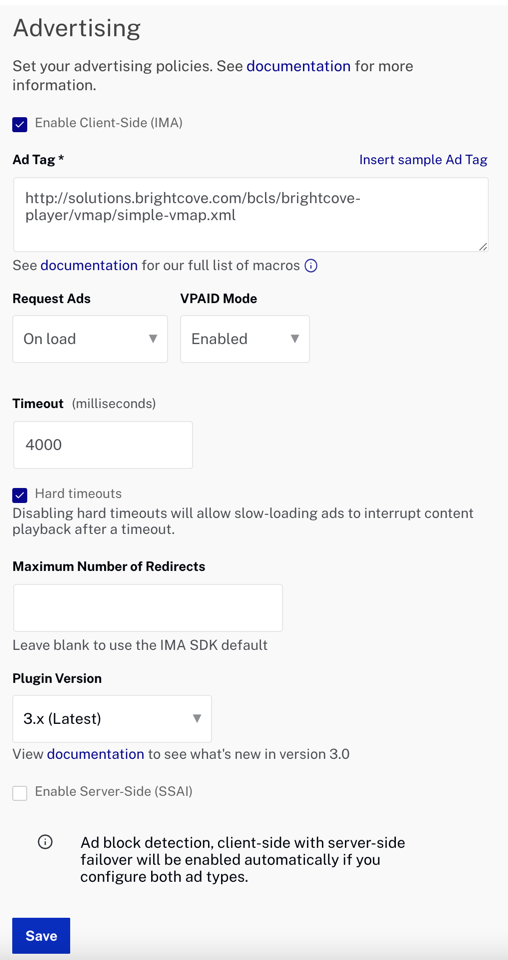
Player configuration
Advertising was enabled for the player, and configured as follows:

Other HTML
No other HTML elements are added to the page.
Application flow
The basic logic behind this application is:
- Retrieve the cue points from the
mediainfoobject. - Filter the ad cue points from all cue points.
- Loop over all ad cue points and place a marker on the progress bar for each.
Extract ad cue points from all cue points
Find the code which is labeled:
// ### Get ad cue points from all cue points ###
The key code in this section is using JavaScript's array filter() method to extract the ad cue points from all cue points. Note the helper function named isAdCuePoint() that is used by the filter() method.
Place marks in the progress bar
Find the code which is labeled:
// ### Add AD cue point markers ###
You first get a reference to the progress bar element using JavaScript's document.getElementsByClassName() method. Next you loop over the array of cue points, and for each cue point dynamically create a div, calculate a percentage of where it should be place on the progress bar, then use JavaScipt's appendChild() method to place the mark on the progress bar.
Application styling
The key styling created here is the placement, size and color of the marker on the progress bar.
Plugin code
Normally when converting the JavaScript into a Brightcove Player plugin nominal changes are needed. One required change is to replace the standard use of the ready() method with the code that defines a plugin.
Here is the very commonly used start to JavaScript code that will work with the player:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
You will change the first line to use the standard syntax to start a Brightcove Player plugin:
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
As mentioned earlier, you can see the plugin's JavaScript code in this document's corresponding GitHub repo: ad-indicators-on-progress.js.
Using the plugin with a player
Once you have the plugin's CSS and JavaScript files stored in an Internet accessible location, you can use the plugin with a player. In Studio's PLAYERS module you can choose a player, then in the PLUGINS section add the URLs to the CSS and JavaScript files, and also add the Name and Options, if options are needed.